استراکچر دیتا چیست و چه تاثیری بر سئوی یک سایت دارد؟
- تیم تحریریه
- 4 دیدگاه

دسترسی سریع به محتوای این مقاله
- 1 استراکچر دیتا و وب معنایی چیست؟
- 2 چرایی استفاده از دیتا استراکچر
- 3 Schema.org، Microdata، Microformat ها یا DRFa؟
- 4 واژگان استراکچر دیتا:
- 5 دستور زبان دیتا استراکچر:
- 6 از چه واژگان و دستور زبانی برای دیتا استراکچر استفاده کنیم؟
- 7 چگونه از نشانه گذاریهای استراکچر دیتا استفاده کنیم؟
- 8 مرحله اول: اسکیماهای (Schema) مناسب را انتخاب کنید
- 9 مرحله دوم: دیتا استراکچر را نشانه گذاری کنید
- 10 مرحله سوم: نشانه گذاری را تست کنید
- 11 مرحله چهارم: با استفاده از وبمستر تولز گوگل، مشکلات را شناسایی کنید.
- 12 خلاصه مطلب
- 13 حرف آخر
دیتا استراکچر چیست و چه معنا و مفهومی دارد؟ درک معنای «زرافههادرساوانازندگیمیکنند» برای شما به عنوان کسی که بر زبان فارسی تسلط دارد کار زیاد دشواری نیست؛ خیلی راحت میتوانید کلمات بدون فاصله این جمله را به «زرافهها در ساوانا زندگی میکنند» تجزیه کنید و با استفاده از «معنا» و «دستور زبانی» که برای این جمله در ذهن دارید، آن را درک کنید: «زرافه» به عنوان یک حیوان گردن دراز با چهار پا و رنگ پوست خاص در ذهن ما تعریف شده که بر اساس این جمله «زندگی میکند» (به این معنی که ساکن یک مکان خاص است). ضمناً بر طبق این جمله، زرافه در «ساوانا» زندگی میکند؛ البته شاید ما اصلاً اطلاعی از «ساوانا» نداشته باشیم و اصلاً این کلمه تا به حال به گوشمان هم نخورده باشد؛ اما به راحتی آن را به عنوان یک مکان طبقه بندی میکنیم؛ چرا که طبیعتاً زندگی کردن در «مکان» اتفاق میافتد.
متأسفانه رباتهای موتورهای جستجو هنوز به این درجه از هوشمندی نرسیدهاند؛ بنابراین، هنگامیکه به متنی مشابه با «زرافههادرساوانازندگیمیکنند» برمیخورند، 26 کاراکتر فارسی را در حافظه خود ضبط میکنند و به سراغ ثبت اطلاعات بعدی میروند. به طور کلی، برنامههای کامپیوتری بدون داشتن دامنهای از واژگان و دستورات از پیش تعریف شده (یا اگر بخواهیم تخصصیتر صحبت کنیم، بدون «استراکچر دیتا») نمیتوانند معنای خاصی را از یک مجموعه کاراکتر استنباط کنند. مثلاً اگر «زرافههادرساوانازندگیمیکنند» را در گوگل جستجو کنید، فوراً آدرس صفحهای را به شما نشان میدهد که دقیقاً همین متن در آن وجود دارد (احتمالاً فقط همین صفحه)؛ اما اگر سؤال «زرافهها در کجا زندگی میکنند؟» را جستجو کنید، این صفحه در نتایج جستجو ظاهر نخواهد شد؛ هر چند که پاسخ سؤال در آن موجود است.
منظور ما از این مقدمهاین بود که نباید از موتورهای جستجو انتظار داشته باشید که زبان را درست مثل ما انسانها درک کنند. در عین حال، اگر به دنبال بهبود سئو و کسب نتایج بهتر در این زمینه هستید به نفع شماست که در راستای درک هر چه بیشتر متن وبسایتتان به آنها کمک کنید. این دقیقاً همانجایی است که استراکچر دیتا یا دادههای ساختاریافته به کار میآیند.
با مطالعه این مطلب یاد خواهید گرفت که چگونه میتوانید با کمک به موتورهای جستجو در مسیر درک بهتر محتویات وبسایتتان، شرایط بهتری را در صفحه نتایج موتورهای جستجو کسب کنید.
استراکچر دیتا و وب معنایی چیست؟
وب معنایی یا سمانتیک (Semantic Web) چیز جدیدی نیست و از حوالی سال 1988 میلادی مطرح بوده است؛ اما وب معنایی چه معنایی دارد؟
معناشناسی، دانش مطالعه معنا در زبان است که اساساً به بررسی رابطه بین کلمات و عبارات و آنچه که نماد آن هستند میپردازد؛ بنابراین، یک وب معنایی یک اینترنت معنادار است؛ لذا وب معنایی به کلمات کلیدی و بک لینک ربطی پیدا نمیکند، بلکه چیزی که در وب معنایی حرف اول را میزند رابطه بین مفاهیم است؛ یعنی به جای آنکه خود کلمه و عبارت اهمیتی داشته باشد، مفهوم پشت آن و مضامینش حائز اهمیت است.
از آنجایی که بر طبق مقدمهای که در ابتدای این مطلب آوردیم رباتهای موتورهای جستجو به اندازه انسان در درک معنا توانمند نیستند، لذا وب معنایی برای خودش دامنه واژگان و دستور زبان خاصی دارد. با استفاده از واژگان و دستور زبان وب معنایی میتوانید عبارات و جملات متکی بر منطقی بنویسید که رباتهای موتورهای جستجو قادر به آنالیز و درک آنها هستند. توجه داشته باشید که چیزی که جستجوی معنایی را از جستجوی معمولی متفاوت میکند همین است که مبنای جستجوی معنایی، رابطه منطقی اطلاعات است. به عنوان مثال، اگر گوگل در وبسایت «رضا» چنین جملهای پیدا کند: «رضا با مهران دوست است» و یک نفر عبارت «دوستان مهران» را جستجو کند، در این صورت اگرچه وبسایت مهران اسمی از رضا نبرده (حتی اگر مهران وبسایتی نداشته باشد)، موتور جستجوی معنایی ما رضا را به عنوان دوست مهران در نظر میگیرد و نتایج مقتضی را به کاربر نشان میدهد.
از این مثال متوجه میشویم که موتورهای جستجو میتوانند از دادههای سازماندهی شده، اطلاعات جدیدی استخراج کنند. به این دادههای ساختاریافته و معنادار، «استراکچر دیتا» میگوییم.
چرایی استفاده از دیتا استراکچر
با گذشت ایام، صفحات نتایج جستجوی موتورهای جستجو (البته که از گوگل صحبت میکنیم) از فهرست کسالتآوری از لینکهای آبی:

به صفحات نسبتاً خوشترکیبی تبدیل شده که مملو از اطلاعات سودمند هستند. در واقع، چه بسا بدون نیاز به کلیک بر روی لینک نتایج بتوانید از اطلاعات موجود در همان صفحه جستجو به پاسخ خود دست پیدا کنید.

به کارتها و ویجت های مختلفی که در بالا مشاهده میکنید «search feature» (سرچ فیچر) میگوییم که به طور کلی دو نوع دارد:
- فیچرهای محتوایی که به عنوان نتایج مجزا ظاهر میشوند؛ به عنوان مثال، پاسخ مستقیم به سؤال مطرح شده، پنل های حاوی اطلاعات یا نوار اخبار؛
- افزودنیهای نتایج جستجو که بخشی از قسمتهای مختلف نتایج جستجو (اسنیپت) هستند؛ مثلاً امتیاز هر مطلب که با نماد ستاره مشخص میشود.
سرچ فیچرها حجم نسبتاً زیادی از صفحه نتایج را اشغال میکنند و به علاوه، نرخ کلیک خوری بالاتری هم دارند. بر طبق مشاهدات ما، حتی کلیک خوری فیچرهای حاوی افزودنی (مثلاً همان ستارههای امتیاز) در مقایسه با آنهایی که افزودنی ندارند تقریباً 30 درصد بیشتر است. بدیهی است که اگر وبسایت شما در میان این بخشها جایی نداشته باشد، فرصتهای درخشانی را از دست خواهید داد.
علاوه بر این، استراکچر دیتا باعث بهبود تجربه کاربری نیز میشود. در صورت وجود استراکچرد دیتا کاربران میتوانند دادههای ساختاریافته را به برنامهها و وبسایتهای مختلف منتقل کنند؛ به عنوان مثال، کاربر میتواند تاریخ رویداد را مستقیماً و یا یک کلیک وارد نرمافزار تقویم سیستم خود کند یا بدون خارج شدن از صفحه نتایج جستجو بلیط سینما یا کنسرت رزرو کرده و شماره تلفن نزدیکترین رستوران را پیدا کند.
فیچرها بخشی از وب معنایی هستند و بر اساس استراکچرد دیتایی شکل میگیرند که گوگل میتواند آن را درک و تفسیر کند. لذا گوگل فقط در صورتی میتواند این قابلیتها را برای سایت شما در نتایج جستجوی خود فعال کند که امکان درک محتوای سایت برایش وجود داشته باشد. به این منظور باید اطلاعات اضافی لازم برای گوگل را از طریق استراکچرد دیتا در کدهای صفحات وبسایتتان قرار بدهید.
بسیار خوب، امیدواریم که تا اینجا توانسته باشیم شما را متقاعد کنیم که نشانه گذاری استراکچرد دیتا دیگر یک گزینه نیست، بلکه یک ضرورت است. حالا به سراغ مباحث فنی استراکچر دیتا میرویم.
Schema.org، Microdata، Microformat ها یا DRFa؟
همه کارشناسان درباره بهترین روش برای نشانه گذاری استراکچر دیتا (یعنی نحوه علامتگذاری استراکچرد دیتا) متفق القول نیستند؛ بنابراین اصطلاحات متعدد و گیج کنندهای مانند RDF، RDFa، Microformat ها، Microdata، Schema و موارد مشابه دیگری پا به عرصه وجود گذاشتهاند. در اینجا سعی میکنیم این موارد را به زبان ساده توضیح بدهیم و ببینیم که کدامیک بهترین گزینه برای سئو محسوب میشود.
اساساً اگر به دنبال انتقال اطلاعات هستید (چه به صورت طبیعی یا از طریق زبان ماشینی) به دو چیز نیاز خواهید داشت:
• واژگان: مجموعهای از کلمات که در واقع بین علائم و معنا ارتباط برقرار میکنند و؛
• دستور زبان: مجموعهای از قوانین که نحوه استفاده از آن واژگان برای انتقال معنا را مشخص میکند.
در اینجا به نمونهای از واژگان تعریف شده برای نشانه گذاری استراکچر دیتا اشاره میکنیم که متشکل از پنج مدخل است:
• Person: یک شخص (زنده، مرده یا خیالی). شخص را میتوان با ویژگیهای زیر تعریف کرد:
• familyName: نام خانوادگی Person؛
• givenName: نام مستعار یا اسم کوچک Person؛
• gender: جنسیت Person؛
• birthdate: تاریخ تولد Person.
علاوه بر این واژگان، به تعدادی قانون دستوری نیاز داریم تا برنامه کامپیوتری با توجه به آنها بتواند اطلاعات را درک و ذخیرهسازی کند. به عنوان مثال:
• استراکچر دیتا باید در میان علامتهای {} قرار بگیرد؛
• مشخصه (Property) و ارزش یا مقدار آن را با دونقطه ( : ) از هم جدا میکنیم و هر یک را در بین علامت نقل قول دوتایی انگلیسی (“) قرار میدهیم؛
• هر جفت مشخصه و ارزش را با ویرگول انگلیسی از هم جدا میکنیم.
پس داریم:
{
“type”: “Person”,
“givenName”: “Mehran”,
“gender”:”Male”
}
بنابراین به زبان ساده و بدون توجه به جزئیات غیرضروری، بخش اعظم مباحث مرتبط با نشانه گذاری استراکچر دیتا را میتوان در یکی از دو گروه قرار داد: واژگان و دستور زبان. با توجه به نیازهایتان به راحتی میتوانید دستور و واژگان را به هر ترتیبی که میخواهید با هم ترکیب کنید (Microformat ها استثنا هستند). در قسمت زیر به منابع اصلی بخشهای واژگان و دستور استراکچر دیتا لینک دادهایم که برای کسب اطلاعات بیشتر درباره هر یک میتوانید به آنها مراجعه کنید:
واژگان استراکچر دیتا:
• Schema.org
• DCMI
• FOAF
• Microformats
دستور زبان دیتا استراکچر:
• Microdata
• JSON-LD
• RDFa
• Microformats
نکته: Microformat ها، هم دستور زبان استراکچر دیتا برای قرار گرفتن آن در صفحات HTML و هم واژگان لازم را تعریف میکنند. به همین دلیل آنها را در هر دو بخش واژگان و دستور زبان ذکر کردهایم. نقطه ضعف این فرمت این است که فقط در صورتی میتوانید از آن استفاده کنید که واژگان مناسب آن قبلاً در قالب Microformat تعریف شده باشد. اما با استفاده از RDFa، Microdata و JSON-LD میتوانید از هر واژهای که میخواهید و حتی واژگان جدید ساخته و پرداخته خودتان استفاده کنید.
از چه واژگان و دستور زبانی برای دیتا استراکچر استفاده کنیم؟
اگر قرار باشد از بین گزینههای بالا برای انتخاب واژگان یکی را انتخاب کنید، پیشنهاد ما Schema.org خواهد بود؛ چرا که موتورهای جستجوی مطرح، مانند گوگل، یاهو، بینگ و یاندکس از آن پشتیبانی میکنند؛ راهنمای خوب و جامعی دارد و تیم توسعه آن فعال است.
اما در مورد دستور زبان نمیتوانیم پاسخ کوتاهی به شما بدهیم. در حال حاضر سه گزینه عمده در پیش روی شما قرار دارد: RDFa (Resource Description Framework in Attributes به معنای چارچوب توصیف منابع در خصوصیتها)، Microdata و JSON-LD (JavaScript Object Notation for Linking Data یا JSON برای Linking Data). مفاهیم RDFa و Microdata بسیار به هم نزدیک است و هر دو امکان استفاده مجدد (reuse) از دادههای HTML را فراهم میکنند.
در متد RDFa (کد زیر همین پاراگراف) “startDate”، “endDate” و سایر مقادیر نشانه گذاری برای کاربر قابل مشاهده بوده و فاقد duplication یا تکرار اطلاعات است:
San Francisco 49ers
Joe Montana
1979
1992
از طرف دیگر، JSON-LD دادهها را تکرار میکند و به عنوان یک
شاید چنین تفاوتی زیاد به چشم نیاید، اما از نظر یک بازاریاب دیجیتال یا کارشناس سئو عامل تأثیرگذار و مهمی است.
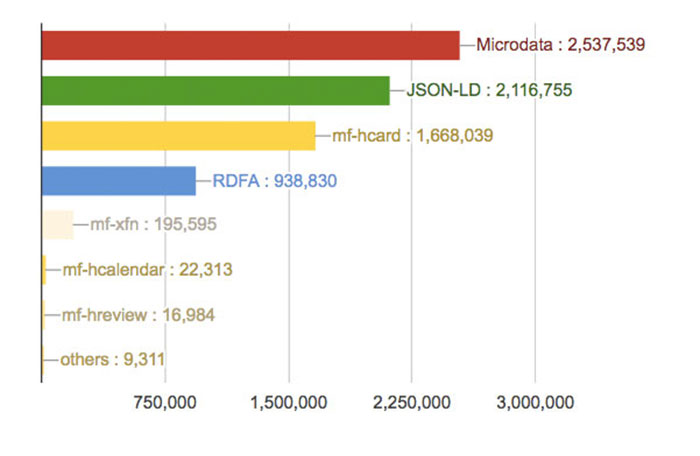
به طور کلی، آمار و ارقام موجود (نمودار زیر را ببینید) نشان میدهد که Microdata پرکاربردترین روش موجود است و پس از آن در مورد JSON-LD، روند رو به رشدی را شاهد هستیم. در حال حاضر، پیشنهاد گوگل استفاده از JSON-LD است؛ با این حال، موتورهای جستجو توانایی تشخیص Microdata و RDFa را نیز دارند.
در مجموع، پیشنهاد کلی ما ترکیب Schema.org و JSON-LD است که برای اکثریت قریب به اتفاق وبسایتها مناسب و متناسب خواهد بود.

چگونه از نشانه گذاریهای استراکچر دیتا استفاده کنیم؟
در این مرحله، تئوریها را به مرحله عمل در میآوریم. برای موفقیت در پیاده سازی استراکچر دیتا در وبسایت خود فقط چهار مرحله را باید پشت سر بگذارید:
مرحله اول: اسکیماهای (Schema) مناسب را انتخاب کنید
اسکیماهای مختلف موجود در Schema.org را بررسی کنید. موارد زیر از جمله پرکاربردترین اسکیماها هستند:
• Organization (سازمان)
• Person (شخص)
• Place (مکان)
• Local Business (کسبوکار محلی)
• Restaurant (رستوران)
• Product (محصول)
• Offer (پیشنهاد)
• Review (نظرات)
• Creative Work (فعالیتهای مبتکرانه و هنری)
• Book (کتاب)
• Movie (فیلم)
• Event (رویداد)
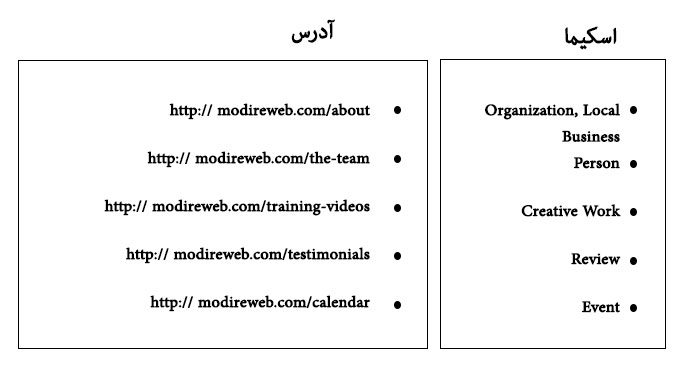
طرح اسکیمای بخشهای مختلف وبسایت خود را در یک فایل اکسل یا جدول تدوین کنید. به این منظور، آدرس صفحه یا دستهبندیهای مختلف وبسایت خود را در یک ستون و اسکیماهای مرتبط با آن را در یک ستون دیگر فهرست کنید.

برای توصیف هر مؤلفه میتوان از ترکیبی از چندین اسکیما استفاده کرد. به عنوان مثال، Person یک اسکیمای منطقی برای توصیف آقای فلانی خواهد بود، اما احتمالاً آن Person یک Address هم دارد و در یک organization کار میکند که آن هم آدرس خاص خودش را دارد. لذا برای توصیف آقای فلانی میتوانیم از سه اسکیمای مختلف استفاده کنیم.
پس از تدوین طرح اسکیما میتوانید به سراغ مرحله بعدی بروید.
مرحله دوم: دیتا استراکچر را نشانه گذاری کنید
به لطف گوگل، برای نشانه گذاری استراکچر دیتا در وبسایت خود نیازی به کدنویسیهای پیچیده ندارید؛ بلکه به راحتی میتوانید از یک ابزار سهل الاستفاده با نام Structured Data Markup Helper کمک بگیرید که شما را در طول فرآیند لازم برای نشانه گذاری همراهی میکند. برای استفاده از این ابزار کاربردی و سودمند مراحل زیر را دنبال کنید:
1. Structured Data Markup Helper را باز کنید؛ یک اسکیمای مناسب را انتخاب کنید و از جدولی که در مرحله قبل تهیه کردهاید، یک آدرس را وارد کنید. سپس روی دکمه Start Tagging کلیک کنید.

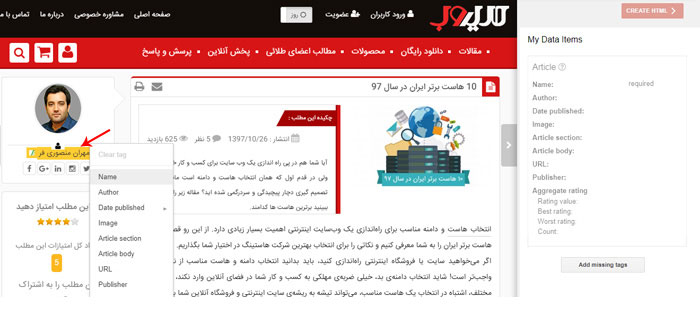
2. مؤلفه یا بخش مورد نظر را هایلایت کنید و از منویی که ظاهر میشود اسکیمای مناسب آن را انتخاب کنید. اگر در نوار جانبی سمت راست نتوانستید عناوین مورد نظر خود را پیدا کنید با استفاده از دکمه Add missing tags میتوانید آنها را اضافه کنید. پس از اتمام کار بر روی دکمه قرمز رنگ Create HTML کلیک کنید.

3. از منوی بالای ستون سمت راست گزینه JSON-LD را انتخاب کرده و کدهایی که در قسمت پایین این بخش مشاهده میکنید را کپی و در بخش
یا
کد HTML صفحه مورد نظر از سایتتان قرار بدهید.

نکته: اگر وبسایت شما هزاران صفحه مختلف دارد که میخواهید اطلاعات آنها را به این ترتیب ساختار یافته کنید، بهتر است که برای کارآمدی بیشتر از خدمات توسعه دهندگان وب کمک بگیرید.
مرحله سوم: نشانه گذاری را تست کنید
ابزار Structured Data Testing Tool را در مرورگر خود باز کرده و آدرس صفحه مورد نظر را در آن وارد کنید. این ابزار همه اطلاعات نشانه گذاری شده را به همراه خطاها و هشدارهای لازم نمایش میدهد.

حالا دیگر باید بنشینید و منتظر بمانید. طبیعتاً تا قبل از مرور مجدد وبسایت توسط گوگل امکان نمایش محتوای وبسایت شما در فیچرها و ریچ اسنیپت های صفحات نتایج جستجو (لینکهایی که حاوی اطلاعات اضافهای مثل ستارههای امتیاز هستند) وجود نخواهد داشت. ضمناً این نکته را هم به خاطر داشته باشید که حتی اگر استراکچر دیتا را نشانه گذاری کرده باشید و همه چیز به درستی به پیش رفته باشد و ابزار تست استراکچرد دیتا هم هیچ مشکلی را نشان ندهد، باز هم هیچ کس نمیتواند نمایش استراکچرد دیتای شما در نتایج جستجو را تضمین کند. از جمله مهمترین دلایل عدم نمایش استراکچر دیتا در فیچرها و ریچ اسنیپت های صفحات نتایج جستجو میتوان به موارد زیر اشاره کرد:
• استراکچرد دیتا با محتوای اصلی صفحه همخوانی ندارد یا پتانسیل تقلب در آن تشخیص داده شده است؛
• استراکچرد دیتا ایراداتی دارد که ابزار تست قادر به شناسایی آنها نبوده است؛
• محتوای نشانه گذاری شده از دید کاربر مخفی است.
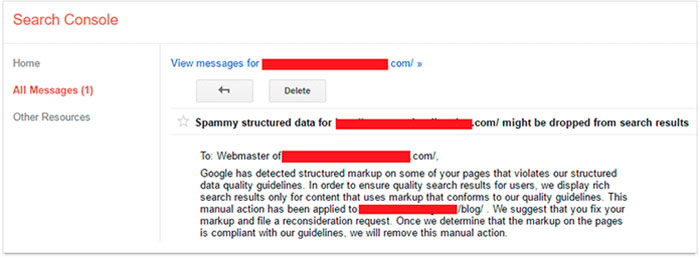
توجه داشته باشید که به هیچ وجه نباید به دنبال فریب دادن گوگل باشید؛ چرا که به احتمال قریب به یقین به خاطر استفاده نامناسب از استراکچر دیتا جریمه خواهید شد. حتی در برخی از موارد به جای اقدامات خودکار، مسئولیت رسیدگی به مشکل وبسایت شما بر عهده کارمندان گوگل گذاشته میشود. معمولاً مضمون پیامی که برای وبسایت خاطی ارسال میشود چیزی شبیه به این است:
«به نظر میرسد که در نشانه گذاری برخی از صفحات این وبسایت از تکنیکهایی مانند نشانه گذاری محتوایی که از دید کاربر مخفی است؛ نشانه گذاری محتوای غیر مرتبط یا گمراه کننده؛ و/یا سایر رفتارهای فریب آمیز که سرپیچی از رهنمودهای کیفی گوگل برای ریچ اسنیپت ها محسوب میشود استفاده شده است.»
یا چیزی شبیه به این:

بنابراین هوشیار باشید و به هیچ عنوان از قواعد نشانه گذاری صحیح استراکچرد دیتا تخطی نکنید.
مرحله چهارم: با استفاده از وبمستر تولز گوگل، مشکلات را شناسایی کنید.
بر طبق قانون مورفی، اگر فرصت اشتباه وجود داشته باشد، اشتباه پیش خواهد آمد. بنابراین باید مراقب باشید و امکان اشتباه را به حداقل برسانید و مشکلات موجود را نیز بهسرعت شناسایی و رفع و رجوع کنید. در این راستا باید بررسی استراکچر دیتا را به عنوان بخشی از برنامههای روزمرهای که برای سئو دارید در نظر بگیرید.
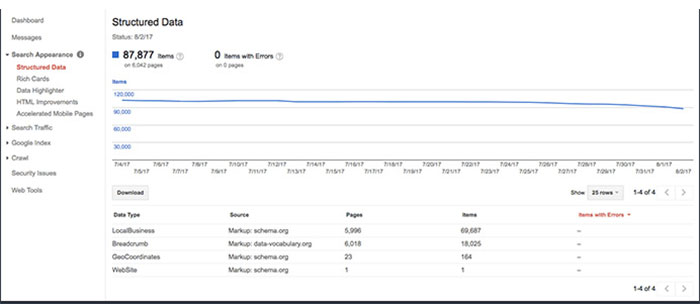
خوشبختانه گوگل با کنسول جستجوی خود یا همان وبمستر تولز شما را در اینجا هم تنها نمیگذارد. کافی است که وارد کنسول جستجو گوگل( گوگل وبمستر تولز) شوید. سپس از قسمت Search Appearance، گزینه Structured Data را انتخاب کنید. این ابزار نهتنها جزئیات خطاهای احتمالی موجود را نشان میدهد، بلکه جزئیات انواع مختلف استراکچر دیتا که در وبسایت شما شناسایی شده را نیز در اختیارتان میگذارد.

اگر از وب سرور آپاچی (Apache) نیز سر در میآورید بد نیست ابزار Anything To Triples را هم امتحان کنید. با استفاده از این ابزار رایگان میتوانید استراکچرد دیتای خود را ارزیابی و انواع مختلف استراکچرد دیتا را به یکدیگر تبدیل کنید.
خلاصه مطلب
وب سمانتیک یا معنایی یک عبارت نسبتاً قدیمی است که به دنبال ایجاد فضای معناداری در اینترنت است که در آن ارتباط بین مؤلفههای مختلف اهمیت بیشتری از کلمات کلیدی و لینک دارد. در راستای شکلگیری چنین فضایی و برای کمک به موتورهای جستجو در جهت درک اطلاعات مختلف از «استراکچرد دیتا» استفاده میکنیم؛ به عبارت دیگر، اطلاعات موجود در صفحات وبسایتمان را مرتب کرده و به آنها ساختار میدهیم. اطلاعات بخشهای جدیدی که در نتایج جستجوی گوگل مشاهده میکنید از استراکچرد دیتا جمع آوری میشود. برای ساختار دادن به اطلاعات وبسایت خود (درست مثل یک زبان) به واژگان خاص و چارچوب حساب شدهای برای مرتب کردن آن واژگان (دستور زبان) نیاز دارید که در این مطلب، Schema.org و JSON-LD را به شما پیشنهاد کردیم. برای پیاده سازی و تست استراکچر دیتا نیز میتوانید از ابزارهای مخصوص گوگل برای این کار کمک بگیرید.
حرف آخر
حالا همه اطلاعات و ابزارهای لازم به منظور آمادهسازی وبسایت خود برای وب معنایی را در اختیار دارید. اهمیتی که وب معنایی دارد میطلبد که دست به کار شوید و اطلاعات بخشها و صفحات مختلف وبسایتتان را به استراکچر دیتا تبدیل کنید. ما نیز در این مسیر همراه شما خواهیم بود و میتوانید روی کمک ما حساب کنید.
میانگین امتیاز 4.9 / 5. تعداد آرا: 130






4 دیدگاه برای “استراکچر دیتا چیست و چه تاثیری بر سئوی یک سایت دارد؟”
مطلب مفیدی بود کامل با این مبحث آشنا شدم
خواهش میکنم ممنون از اینکه برای خوندن مقالات طمان صرف میکنید.
ممنون از توضیحات و محتوای خوبتون
خواهش میکنم خوشحالیم که مقالات ما براتون مفید است