بررسی اشتباههای رایج در «صفحه فرود» و روش رفع آنها
- تیم تحریریه
- 2 دیدگاه

دسترسی سریع به محتوای این مقاله
خواندن این مقاله چنددقیقهای بیشتر وقت شما را نمیگیرد، من به وبمسترها، طراحان وب و کارشناسان عرصه فناوری اطلاعات توصیه میکنم که این نوشتار را از دست ندهند.
صفحه فرود چیست و چه میکند؟
صفحه فرود یعنی صفحهای که قصد دارد فقط «یک چیز خاص» را به بازدیدکننده ارائه دهد.
این «یک چیز خاص» میتواند یک پیشنهاد (آفر – Offer)، یک محصول یا سرویس، یک فراخوان (CTA) و یا هر چیز دیگری از این قبیل باشد.

امروزه یکی از دغدغههای اصلی طراحان صفحه فرود وب سایت ها، توانایی در کشاندن نگاه کاربر به این پیشنهاد و متقاعد کردن او به انجام کار خواسته شده است.
وقتی شما میخواهید صفحه فرود سایتتان را طراحی کنید، این چند سؤال همان اول در ذهنتان خطور میدهد:
- من در این صفحه چه اطلاعاتی قرار دهم؟
- من این صفحه را با چه حجمی از اطلاعات پر کنم؟
- درج چه اطلاعاتی ضروری است و کدام نوع از اطلاعات اصلاً نباید در اینجا قرار داده شود؟
متخصصان امر هم معمولاً اینگونه جواب میدهند: بستگی دارد به…
بله… بستگی دارد به نوع و پیچیدگی پیشنهاد شما و هزاران چیز دیگر.
اولین اشتباه: بمباران اطلاعاتی!
ممکن است با خود فکر کنید: اگر من درباره پیشنهاد یا آفر خاصی اطلاعات زیادی در این صفحه قرار دهم، مخاطب بهتر و زودتر تصمیم میگیرد که به سراغ آن برود.
توصیه من: دست نگهدارید.
واقعیت آن است که گنجاندن انبوه اطلاعات بیربط و انواع لینکهای مختلف در صفحه فرود کار خطرناکی است زیرا پیام اصلی صفحه را تحتالشعاع قرار میدهد و درواقع ما را از هدف اصلیمان که متمرکز نمودن نگاه کاربر به یک نقطه خاص است دور میسازد.

راهحل:
برای حل این مشکل باید اطلاعاتی که در اختیار داریم را به دو دسته تقسیم کنیم:
- دسته اول اطلاعاتی که کاملاً ضروری بوده و برای شرح آفر یا فراخوان حتماً باید ارائه شود.
- دسته دوم اطلاعاتی که بودن آنها خوب است ولی ضرورت 100 درصدی ندارد.
ما باید بین این دودسته تفاوت قائل شویم و هرکدام را صحیح و بهجا استفاده نماییم.
یک اشتباه رایج
جالب اینجاست که کپی کردن حجم زیاد اطلاعات در صفحه فرود، مشکل رایجی است که در سایتها زیاد دیده میشود، ولی چرا؟!
درواقع چرا برخی طراحان فکر میکنند باید صفحه فرود خود را از مطالب رنگارنگ انباشته کنند؟
اگر این سؤال از آنها پرسیده شود، معمولاً چند دلیل بیان میکنند:
1. ما میخواهیم صفحهای بسازیم که برای هر فرد، حرفی برای گفتن داشته باشد.
تصور کنید که شرکت شما بخواهد یک صفحه فرود برای محصول جدیدتان درست کند و در همان یک صفحه بکوشد نظر کارشناسان، پژوهشگران، مشتریان فعلی، مشتریان احتمالی و حتی رقبا را به خود جلب نماید.
این کار ممکن است در وهله اول مزایایی به همراه داشته باشد ولی بزرگترین خطر آن شلوغ کردن صفحه فرود است، که باعث میشود بازدیدکننده از همان دَمِ در برگردد و عطای کار را به لقایش ببخشد!
2. ما دقیقاً نمیدانیم بازدیدکنندگان چه میخواهند.
گاهی اوقات لازم است اطلاعات بهطور تفصیلی درج شود؛ مثلاً وقتیکه میخواهید بلیت یک کنفرانس را بفروشید که در این صورت باید به مواردی همچون قیمت و زمان برگزاری نشست اشاره کنید.
3. صفحه فرود ما پیچیده است!
این حرف درواقع اشاره دارد به این که بیش از یک درخواست عمل در صفحه گنجانده شده است و نتیجه تلخی که از آن گرفته میشود این است: این صفحه فرود یک صفحه فرود واقعی نیست!
یادتان باشد که شما باید فقط به یک فراخوان بچسبید و حول همان کار کنید؛ باقی فراخوانها را رها کنید.
یک مثال
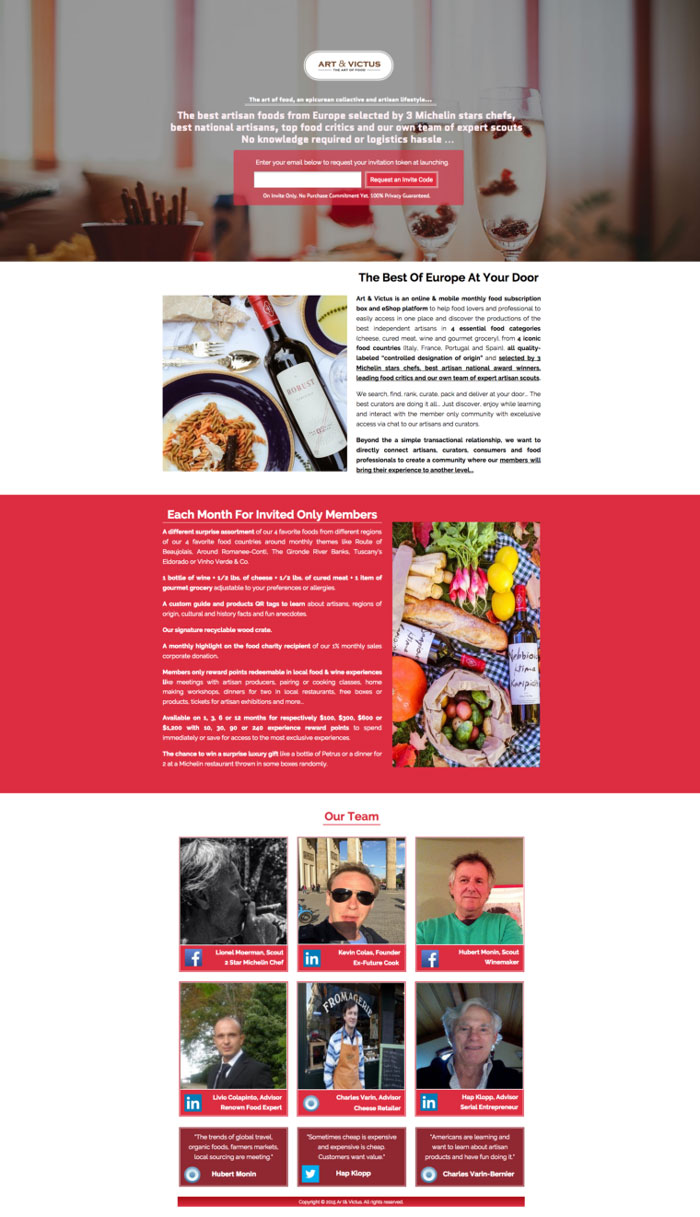
برای این که دقیقاً ببینید چطور یک صفحه خوب و حرفه ای زیر خروارها اطلاعات قربانی شده است، نگاهی به این مثال واقعی بیاندازید.
Art & Victus یک سایت فروش آنلاین مواد غذایی و نوشیدنی است که از بازدیدکنندگان میخواهد آدرس ایمیلشان را وارد کنند تا یک کد برای دریافت محصولات رایگان دریافت نمایند.
ایده جالبی است، نه؟!
ولی نکته موردنظر ما این است که صفحه مزبور نمیتواند نگاه کاربر را به خود جلب کند زیرا پُر است از اطلاعات غیرضروری.
فقط به این دو پارگراف غولپیکر که در ذیل آمده نگاه کنید تا بخشی از فاجعه را متوجه شوید!

پاراگرافهای طولانی صفحه بهخوبی حکایت از آن دارد که دستاندرکاران طراحی وبسایت Art & Victus نتوانستهاند تفاوت میان اطلاعات ضروری و اطلاعات دستدوم را درک کنند، و در نتیجه یک صفحه فرود آشفته و بیسر و ته خلق نمودهاند.
راهحل چیست؟
اگر به صفحات فرود موفق نگاهی بیاندازید، متوجه میشوید که چینش اطلاعات در آنها دارای نظم و ترتیب است و روال مشخصی دارد.
هدف اصلی این چینش آن است که اطلاعات مهم و «موردنیاز» بازدیدکننده، در همان نگاه اول در اختیار او قرار گیرد.
درحالیکه در مثال قبلی یعنی Art & Victus دیدیم که اطلاعات ظاهراً بهطور تصادفی چیده شده است.
اگر بخشی از اطلاعات صفحه فرود مستقیماً با فراخوان شما ارتباط دارد (مثلاً درباره آفر شرح میدهد، یا اینکه آفر چه مزایایی برای کاربر میتواند به دنبال داشته باشد)، شما باید اینها را جزو «اطلاعات ضروری» بدانید.
اگر این اطلاعات، جنبههای دیگری از قضیه را توضیح میدهد (چند نفر از این آفر استفاده کردهاند، تاریخچه آفر و غیره)، اینها را «اطلاعات نهچندان مهم» بهحساب آورید که باید پس از «اطلاعات ضروری» به چشم مخاطب بنشیند.
طبق یک فرمول کلی، ترتیب چینش اطلاعات آفر بر اساس اهمیت آنهاست: مطالب مهم تر و آن اطلاعاتی که ارتباط بیشتر و نزدیک تری با فراخوان شما دارد، باید در صدر قرار گیرد.
در مثال Art & Victus ما دیدیم که اطلاعات نهچندان مهم فراوانی در صفحه فرود، آفر را در خود غرق کرده است.
یک شاهکلید
خوشبختانه، برای گنجاندن اطلاعات انبوه در صفحه فرود بدون اینکه آفر و پیام اصلی گموگور شود، یک راه آسان وجود دارد: استفاده از لایت باکس.
Lightbox به پنجرهای گفته میشود که معمولاً جایگزین new window شده و شما میتوانید از آنها در صفحه فرود سایتتان استفاده کنید تا اطلاعات موردنظر را در پنجره جلویی به کاربر نمایش دهید و او را به ترک صفحه مجبور ننمایید.
نمونه ای از لایت باکس سایت بامیلو:

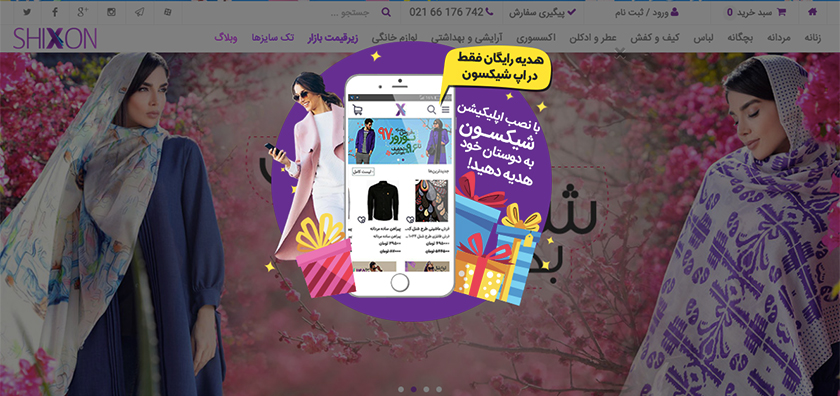
نمونه ای از لایت باکس سایت شیکسون:

نمونه ای از لایت باکس سایت گلدتگ:

لایت باکسها به شما کمک میکند که اطلاعات نهچندان مهم را در همان صفحه فرود به مخاطب نشان دهید، درحالیکه تمرکز وی از فراخوان برداشته نشده و وی مجبور نیست صفحه جاری را ترک کند.
بهعبارتدیگر شما میتوانید از لایت باکسها برای مقابله با شلوغی صفحه فرود سایتتان استفاده کنید.
جای خالی لایت باکسها در وبسایت Art & Victus خیلی احساس میشود!
یک سری اطلاعات نهچندان مهم وجود دارد که بهوسیله لایت باکسها میتوانید به مخاطبان خود برسانید؛ مثلاً اطلاعاتی درباره سخنرانهای کنفرانس، اطلاعات اضافی درباره محصول تازهوارد و غیره.
فوت کوزهگری: قرار دادن «فرم تماس با ما» در لایت باکس فراخوان، یک ترفند محبوب بازاریابی است. این تاکتیک باعث میشود کاربران از لحاظ روانشناسی برای تکمیل فرم و تن دادن به آفر، از آمادگی بیشتری برخوردار شوند.
جمعبندی
اکنون نوبت شماست که دست به کار شوید و صفحه فرود فعلی سایتتان را بررسی کنید و ببینید در کجا اطلاعات زیادی تلنبار نمودهاید. میان «اطلاعات ضروری» و «اطلاعات نهچندان مهم» تفاوت قائل شوید؛ خلاصهنویسی را در آفر صفحه فرود رعایت نمایید و دستآخر اینکه استفاده از لایت باکس را فراموش نکنید.
میانگین امتیاز 4.3 / 5. تعداد آرا: 446






2 دیدگاه برای “بررسی اشتباههای رایج در «صفحه فرود» و روش رفع آنها”
عالی
آیا برای راهاندازی کمپین سرچ ادز نیاز داریم تا حتما صفحه فرود جدید بسازیم یا میتونیم مخاطب رو مستقیم به صفحه اصلی و یا صفحه دستهبندی منتقل کنیم؟
بله میتونید به صفحه دسته بندی یا خود محصول و یا اگر صفحه اصلی تون هم صفحه ای هست که کاربر باید به صفحه اصلی بیاد می تونید هدایت کنید